Personal Site v1

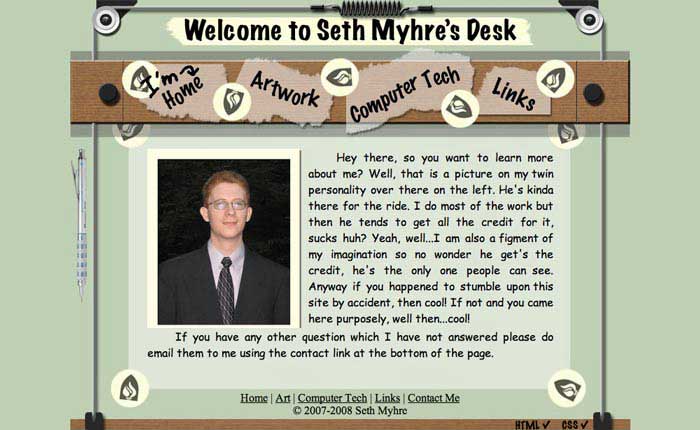
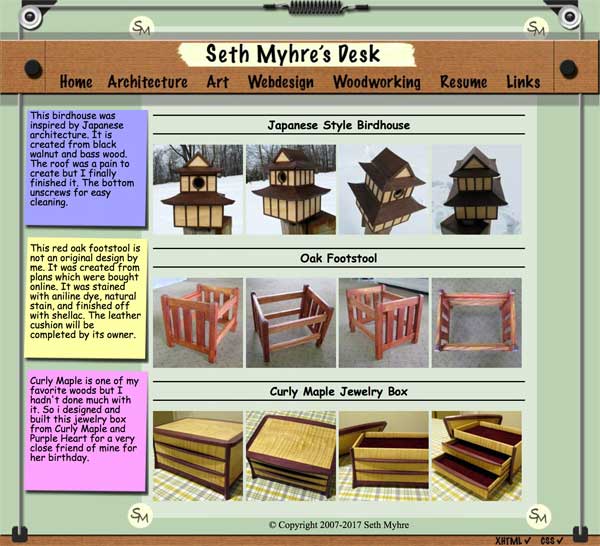
This was the home page of the first public site I made. I have truncated the images a bit. It was designed to look much like an architects drafting desk. It was coded in HTML 4.01 and CSS2.

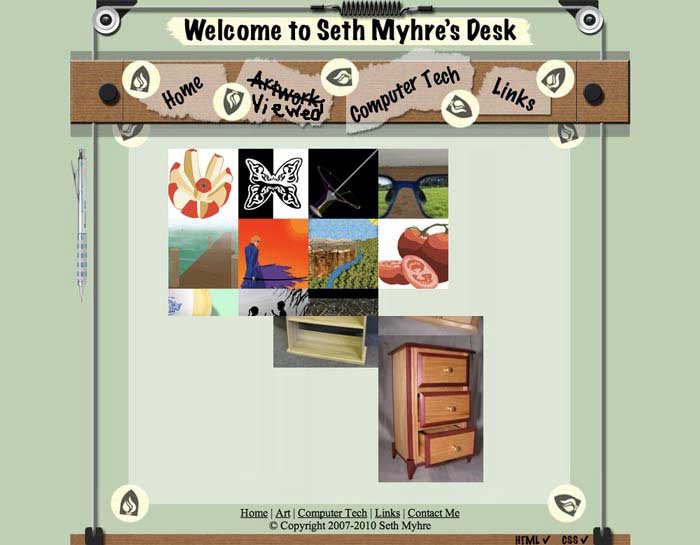
This was the Gallery page.

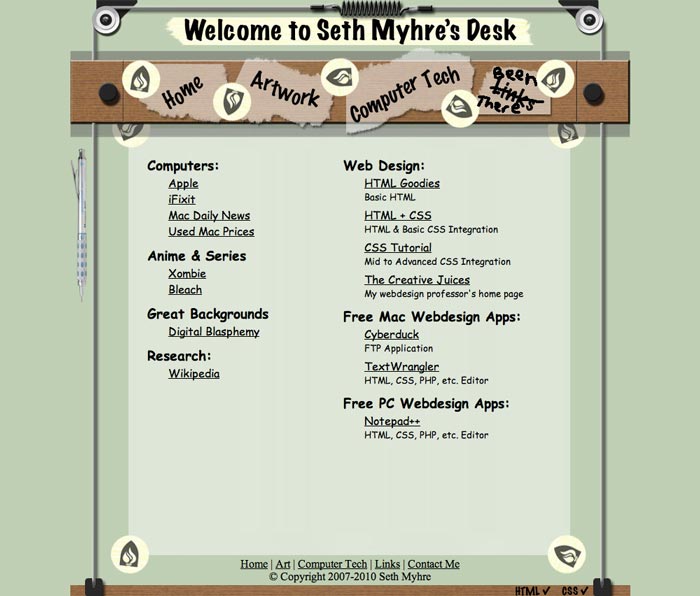
This was the Links page.
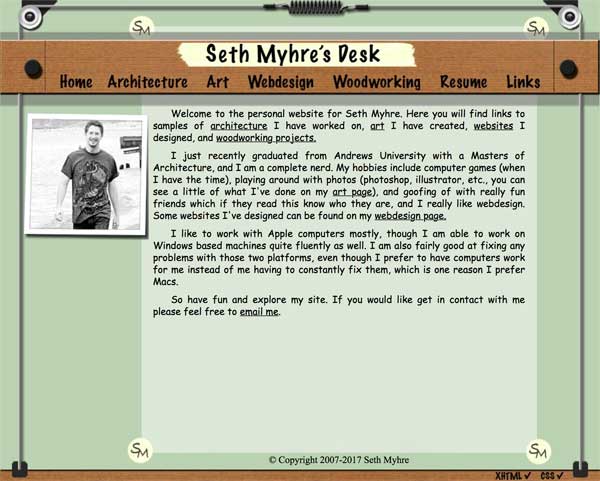
Personal Site v2

I redesigned my site a bit to make it a little easier to update and add new pages. Also I cleaned up the back end code changing it to XHTML strict and CSS2.

For the pages showcasing my wood work I integrated the Lightbox 2 script.

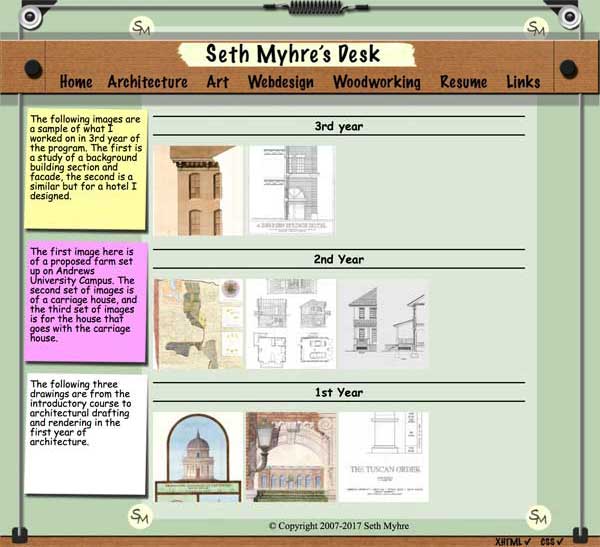
For the pages showcasing my Architecture work I integrated the Lightbox 2 script.
Computer Tech Site

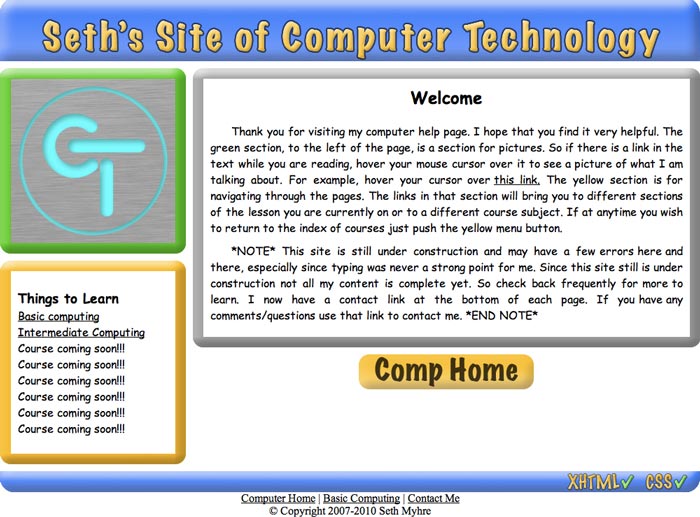
Somewhere along the way I started coding this site to help people with learning about computers. But I never really finished and it just helped me learn more HTML and CSS. Coded in XHTML and CSS2.

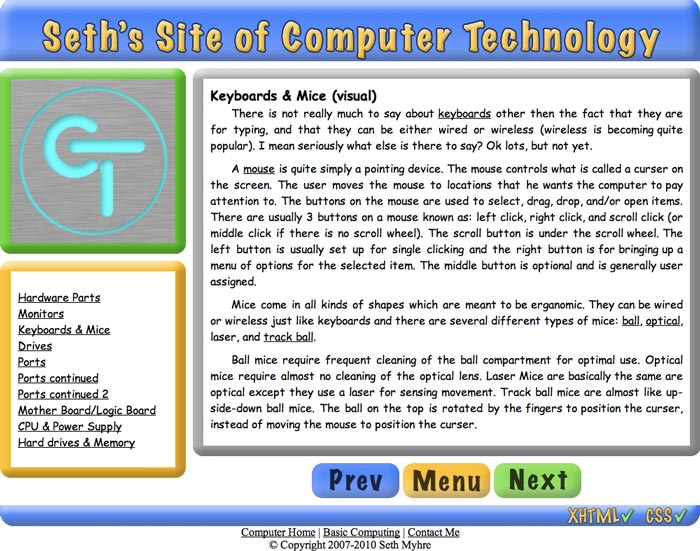
Hardware Page talking about mice.

Hardware page.
RMES

I did a little volunteer work to spruce up the webpage of an Elementary school while in college. This is the design I came up with and it stuck for a few years until they moved to Content Management System. It was a pretty large project for me to undertake since their code on the previous site was horrendous. I had to do a complete rewrite of all the code. Coded in XHTML and CSS2.

Mission statement page.

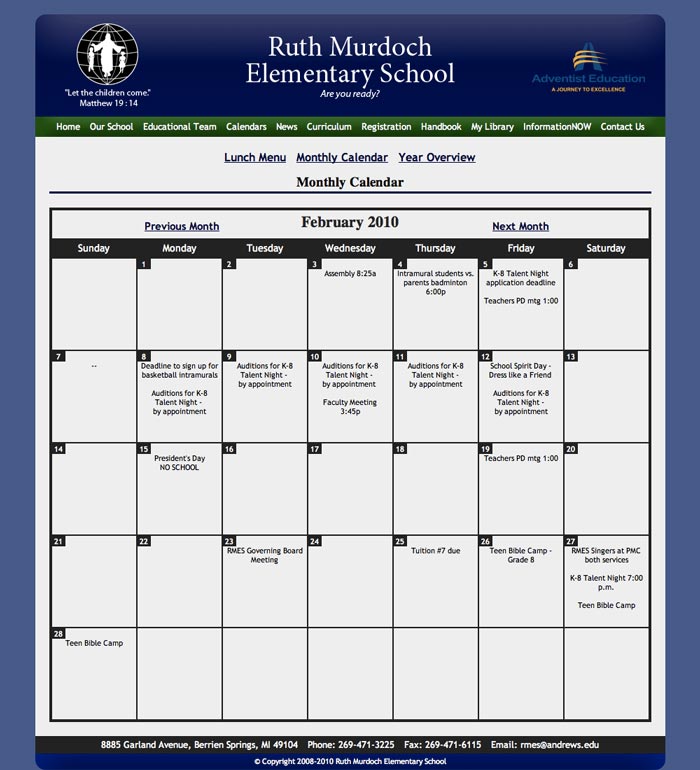
This calendar page was the first JavaScript I had ever written myself. It took me about 8 hours straight to complete it because I did several rewrites in the process to make the code better. In the end though they had trouble editing the script as I had designed it so I had to backtrack to HTML on the entire thing.

Affiliation Page.
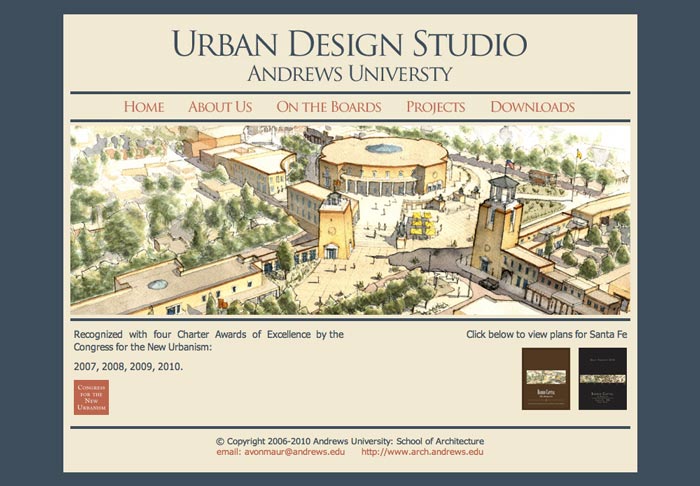
Urban Design Studio

I was asked to redesign the Andrews University Urban Design Studio webpage while I was part of the class. I implemented a slideshow on the front page and went for a very minimal design which made it quite pleasant. Coded in XHTML and CSS2.

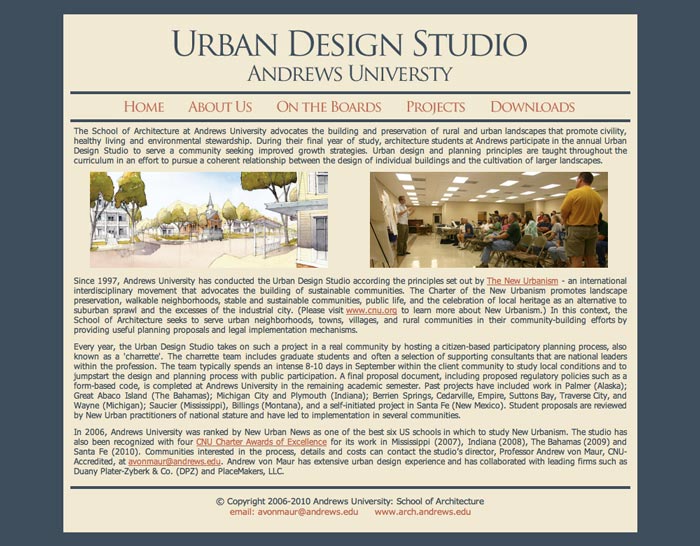
About Page.

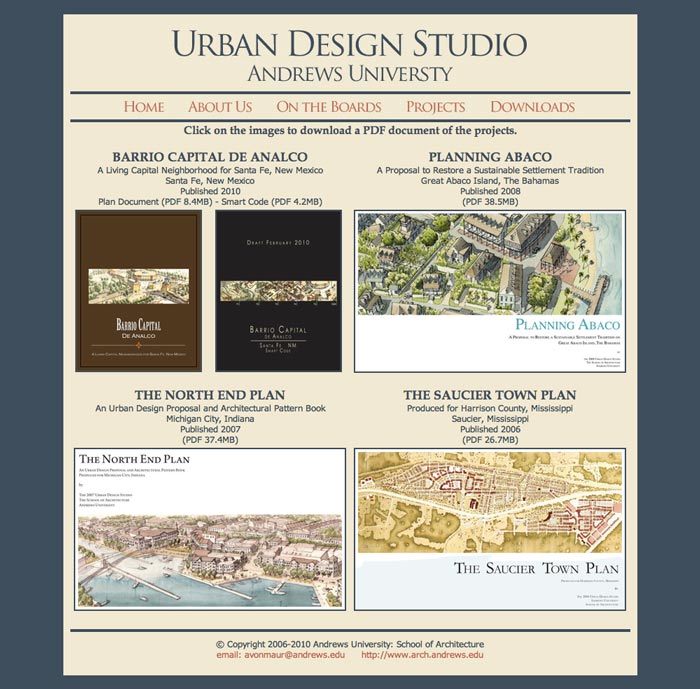
Downloads page.

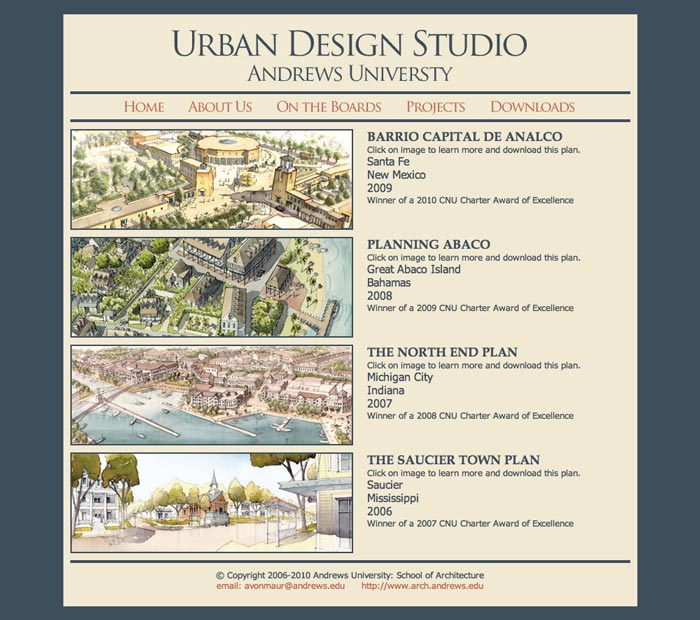
Project Page.

This page was designed while I took a webdesign class I took for fun in college. CSS Zen Garden is the origen of the assignment and is meant to showcase how powerful CSS can be. If used right, you rarely or never have to touch the HTML portion of a page. The rules of the competition are that you can only change a couple specific lines in the HTML header to call in your CSS file. After that all design changes must happen within the CSS file.
 FroggyNoms
FroggyNoms